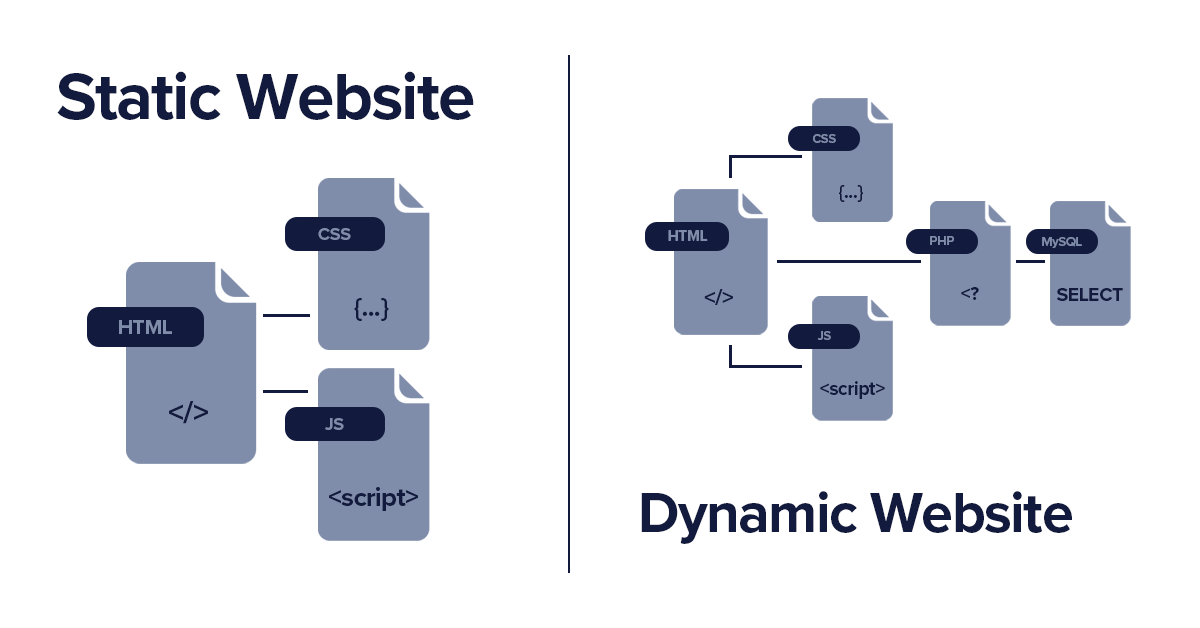
Static site hosting sets the stage for a streamlined and efficient web experience. Unlike dynamic hosting, which relies on server-side processing, static sites are delivered as pre-built files, resulting in lightning-fast load times. This approach leverages HTML, CSS, and JavaScript to create websites that are inherently secure and cost-effective.
This guide delves into the world of static site hosting, exploring its advantages, various hosting providers, and best practices for building and optimizing static websites. From beginners to advanced users, this comprehensive resource equips you with the knowledge and tools to harness the power of static site hosting.
Types of Static Site Hosting Providers

Static site hosting providers offer a range of solutions for deploying and managing websites built using HTML, CSS, and JavaScript. Choosing the right provider depends on your specific needs, budget, and technical expertise.
This section explores different types of static site hosting providers, comparing their features, pricing, and target audiences.
Traditional Web Hosts, Static site hosting
Traditional web hosts typically offer a wide range of services, including shared hosting, VPS hosting, and dedicated servers. While they cater to dynamic websites that require server-side processing, many also support static site hosting.
These providers offer features like:
- Domain registration and management: Registering and managing your website’s domain name.
- Email hosting: Creating and managing email accounts associated with your domain.
- Database support: Hosting databases for dynamic website functionalities.
- Control panels: User-friendly interfaces for managing your website and server settings.
Traditional web hosts are suitable for beginners and small businesses looking for a comprehensive solution. They often offer affordable shared hosting plans with basic features. However, they might not be the most cost-effective option for large-scale static websites with high traffic.
Examples of popular traditional web hosts include:
- Bluehost: Known for its beginner-friendly interface and affordable shared hosting plans.
- HostGator: Offers a wide range of hosting options, including shared, VPS, and dedicated servers.
- GoDaddy: A well-established web host with a wide range of services, including domain registration, email hosting, and website building tools.
Content Delivery Networks (CDNs)
CDNs are a network of servers distributed globally that cache and deliver website content to users based on their location. They are designed to improve website performance and reduce latency, especially for static content like images, videos, and CSS files.
CDNs offer features like:
- Global server network: Delivering content from servers closest to users, reducing latency and improving loading times.
- Content caching: Storing static content on edge servers, reducing the load on your origin server.
- SSL/TLS encryption: Securing data transmission between your website and users.
- Traffic optimization: Managing traffic load and ensuring smooth website performance.
CDNs are ideal for websites with a global audience, high traffic volumes, and a focus on performance optimization. They are often used in conjunction with traditional web hosts to enhance website speed and scalability.
Examples of popular CDN providers include:
- Cloudflare: Offers a range of CDN services, including free and paid plans.
- Amazon CloudFront: A powerful CDN service integrated with Amazon Web Services (AWS).
- Fastly: Provides a highly scalable CDN platform with advanced features for performance optimization.
Specialized Static Site Platforms
Specialized static site platforms are designed specifically for hosting static websites. They offer streamlined workflows, automated deployment processes, and integrated features for building and managing static websites.
These platforms typically offer features like:
- Git integration: Seamlessly connecting your website repository to the platform for automatic deployments.
- Custom domain support: Connecting your own domain name to your website.
- Built-in features: Offering features like analytics, tools, and form handling.
- Scalability and performance: Designed for handling high traffic volumes and ensuring optimal performance.
Specialized static site platforms are suitable for developers, designers, and businesses looking for a simplified and efficient solution for deploying and managing static websites. They often offer flexible pricing plans based on your website’s traffic and resource requirements.
Examples of popular static site platforms include:
- Netlify: A popular platform with a user-friendly interface, Git integration, and a free tier for small websites.
- Vercel: Offers a powerful platform for deploying and managing static websites, including features for serverless functions and edge computing.
- GitHub Pages: A free static site hosting service integrated with GitHub repositories, ideal for personal websites and project documentation.
Static Site Hosting for Different Use Cases
Static site hosting is a versatile approach that can accommodate a wide range of website types. It is particularly well-suited for websites that prioritize speed, security, and simplicity. Here’s how static site hosting is used for various website types, along with examples of technologies and successful websites.
Blogs
Static site hosting is an excellent choice for blogs due to its speed and simplicity. Static site generators like Jekyll, Hugo, and Gatsby allow bloggers to create and publish content quickly and efficiently. These generators transform content written in Markdown or other formats into static HTML files, which are then hosted on a static site hosting provider. This process results in fast loading times and improved .
- Example Technology: Jekyll, Hugo, Gatsby
- Real-world Example: The blog of renowned software engineer, DHH, is built using Jekyll.
Portfolios
Static site hosting is ideal for showcasing portfolios, particularly for designers, developers, and other creative professionals. Its simplicity and speed make it easy to create visually appealing and responsive websites that highlight your work. Platforms like Netlify and Vercel offer effortless deployment and hosting solutions, allowing you to focus on showcasing your skills and projects.
- Example Technology: Netlify, Vercel
- Real-world Example: The portfolio of renowned designer, Sarah Drasner, is hosted on Netlify and showcases her work in a visually appealing and interactive way.
Landing Pages
Static site hosting is a popular choice for landing pages, which are designed to capture leads and drive conversions. The simplicity and speed of static sites ensure fast loading times, a crucial factor for maximizing conversion rates. Tools like Webflow and Unbounce allow you to create high-converting landing pages without the need for complex server-side code.
- Example Technology: Webflow, Unbounce
- Real-world Example: The landing page for the popular productivity app, Notion, is a prime example of a well-designed and effective landing page built on a static site platform.
E-commerce Sites
While static site hosting is primarily associated with content-driven websites, it can also be used for basic e-commerce sites. Platforms like Shopify and Squarespace offer static site hosting solutions with built-in e-commerce features. These platforms allow you to create online stores, manage products, and process payments, all within a static site framework.
- Example Technology: Shopify, Squarespace
- Real-world Example: The online store of the popular fashion brand, Everlane, is powered by Shopify, showcasing the platform’s capabilities for e-commerce.
Building a Static Site for Beginners
Building a static website is a great way to learn the fundamentals of web development and create a simple, fast, and secure online presence. This guide will walk you through the process of creating a basic static website using HTML, CSS, and JavaScript, providing clear steps and resources for beginners.
Creating Content with HTML
HTML (HyperText Markup Language) is the foundation of all web pages. It defines the structure and content of a website. To create content with HTML, you’ll use tags, which are enclosed in angle brackets (< and >). Here’s a simple example of an HTML document:
“`html
This is a paragraph of text.
“`
This code creates a basic HTML document with a title, a heading, and a paragraph. The `
` tag represents a level-1 heading, and the `
` tag represents a paragraph.
Designing Layout with CSS
CSS (Cascading Style Sheets) is used to style the appearance of your website. It controls the colors, fonts, sizes, and positioning of elements. To link a CSS file to your HTML document, you’ll use the `` tag in the `
` section:“`html
Welcome to My Website
This is a paragraph of text.
“`
The `style.css` file will contain the CSS rules that define the styles for your website. For example, the following CSS code will change the color of the heading to blue:
“`css
h1
color: blue;
“`
Adding Interactivity with JavaScript
JavaScript is a scripting language that adds interactivity to your website. You can use JavaScript to create dynamic effects, handle user input, and make your website more engaging. To include a JavaScript file in your HTML document, you’ll use the `