Domain and website, two essential components of your online presence, work in tandem to create a virtual space for your business, organization, or personal brand. A domain name serves as your unique address on the internet, while your website is the actual content and platform you build to showcase your offerings and connect with your audience.
Understanding the intricacies of domain names, website structure, content creation, design, hosting, security, analytics, maintenance, optimization, monetization, and development tools is crucial for establishing a successful online presence. This guide will delve into each of these aspects, providing insights and practical tips to help you navigate the world of domains and websites.
Understanding Domains
Imagine you want to visit your friend’s house. You need their address to find it. Similarly, websites have addresses called domain names. These names are easy to remember and allow users to access specific websites on the internet.
Domain Name Purpose
A domain name serves as a website’s unique identifier, making it easy for users to locate and access it. It acts as a human-readable address, simplifying the process of navigating the complex web of internet servers.
Domain Extensions
Domain extensions, also known as top-level domains (TLDs), are the suffixes at the end of a domain name, such as “.com”, “.org”, and “.net”. They provide information about the purpose or nature of the website.
- .com: Commonly used for commercial websites, businesses, and organizations.
- .org: Typically used by non-profit organizations, charities, and educational institutions.
- .net: Originally intended for network service providers but is now used for various websites.
- .gov: Reserved for government websites in the United States.
- .edu: Used by educational institutions in the United States.
Examples of Domain Names
Here are some examples of domain names and their corresponding websites:
| Domain Name | Website |
|---|---|
| google.com | Google Search Engine |
| amazon.com | Amazon Online Shopping Platform |
| wikipedia.org | Wikipedia Online Encyclopedia |
Choosing a Domain Name
When selecting a domain name, consider these tips:
- Keep it short and memorable: Aim for a concise name that is easy to recall and pronounce.
- Make it relevant to your website: Choose a name that reflects your website’s content or purpose.
- Check availability: Ensure the domain name you want is not already taken.
- Consider using s: Incorporate relevant s that people might use to search for your website.
- Avoid hyphens: Hyphens can make domain names harder to remember and type.
Website Structure
A website’s structure is its blueprint, defining how information is organized and presented to users. Just like a well-designed building, a well-structured website ensures a smooth and enjoyable experience for visitors.
Components of a Website
A website typically comprises several key components:
- Homepage: The first page users land on, serving as the website’s introduction and often showcasing its most important content.
- Navigation: A system of menus and links that allows users to easily move between different sections of the website.
- Content Pages: Pages containing specific information, such as product descriptions, blog posts, or company news.
- Footer: The bottom section of each page, often containing copyright information, contact details, and links to important policies.
Importance of User-Friendly Website Structure
A clear and user-friendly website structure is crucial for several reasons:
- Enhanced User Experience: A well-organized website makes it easy for users to find what they need, reducing frustration and improving their overall experience.
- Increased Engagement: When users can navigate the website effortlessly, they are more likely to explore its content and interact with it.
- Improved Conversion Rates: For businesses, a user-friendly website structure can lead to higher conversion rates, as users are more likely to make purchases or take desired actions.
Role of Website Architecture in
Website architecture plays a significant role in search engine optimization () by:
- Crawlability: Search engines like Google use crawlers to discover and index websites. A well-structured website makes it easier for crawlers to access and understand its content, improving its visibility in search results.
- Internal Linking: A well-organized internal linking structure helps search engines understand the relationships between different pages on a website, improving its overall authority and ranking.
- User Experience: Search engines prioritize websites that offer a positive user experience, and a clear website structure contributes to this.
Website Structure Design Example
Let’s consider a hypothetical online store selling handcrafted jewelry. Here’s a possible website structure:
- Homepage: Features a captivating hero image showcasing beautiful jewelry pieces, a brief company introduction, and links to key categories.
- Navigation: Includes menus for “Collections,” “About Us,” “Contact,” and “Blog.”
- Collections: Each category (e.g., Earrings, Necklaces, Bracelets) has its own dedicated page showcasing the available items.
- Product Pages: Each jewelry piece has its own detailed page with high-quality images, descriptions, pricing, and customer reviews.
- About Us: Provides information about the brand’s story, values, and craftsmanship.
- Contact: Includes contact information, a form for inquiries, and links to social media profiles.
- Blog: Features articles about jewelry trends, care tips, and behind-the-scenes glimpses of the crafting process.
Website Content
Website content is the heart and soul of your online presence. It’s what engages visitors, informs them, and ultimately drives conversions. Think of it as the fuel that keeps your website running and attracts your target audience.
Types of Website Content, Domain and website
Different types of content cater to different needs and preferences. Here’s a look at some common types:
- Text Content: This includes blog posts, articles, product descriptions, FAQs, and more. Text content is essential for providing information, explaining concepts, and engaging readers.
- Images: Visuals can break up text, enhance storytelling, and make your website more appealing. Examples include product photos, infographics, and illustrations.
- Videos: Videos can be incredibly engaging and effective for explaining complex concepts, showcasing products, or providing tutorials.
- Audio Content: Podcasts, audio clips, and music can add a different dimension to your website, especially if you’re focusing on entertainment or education.
- Interactive Content: Quizzes, polls, calculators, and other interactive elements can increase engagement and make your website more fun and memorable.
Importance of High-Quality Content
High-quality content is crucial for several reasons:
- Attracts and Engages Visitors: Well-written, informative, and engaging content draws visitors to your website and keeps them coming back for more.
- Boosts : Search engines prioritize websites with valuable and relevant content, which improves your website’s ranking in search results.
- Builds Trust and Credibility: Providing accurate, well-researched content establishes you as an authority in your industry and builds trust with your audience.
- Drives Conversions: Effective content can persuade visitors to take action, whether it’s making a purchase, signing up for a newsletter, or contacting you.
Effective Website Content Examples
- E-commerce: Product descriptions that highlight key features and benefits, customer testimonials, and high-quality product photos.
- Blog: Informative articles, industry news updates, and engaging case studies that showcase your expertise.
- Educational Websites: In-depth articles, interactive quizzes, and downloadable resources that support learning.
- Portfolio Websites: Showcase your work through high-quality images, videos, and detailed project descriptions.
Sample Website Content Plan
Let’s say you’re creating a website about healthy eating. Here’s a sample content plan:
- Homepage: A welcome message, overview of your website’s purpose, and links to key sections.
- Blog: Regularly publish articles on topics like healthy recipes, nutrition tips, and food trends.
- Recipe Section: Include a wide variety of healthy recipes, categorized by dietary needs or cuisine.
- Nutrition Guides: Provide in-depth information on specific nutrients, their benefits, and recommended daily intakes.
- About Us: Share your story, your qualifications, and your passion for healthy eating.
Website Design
A website’s design is crucial for its success. It encompasses visual elements like color schemes, typography, and layout, but also the user experience (UX) – how easily and pleasantly users navigate and interact with the site. Effective website design attracts visitors, fosters engagement, and ultimately achieves the website’s goals.
Key Elements of Effective Website Design
Effective website design involves a combination of visual elements that work together to create a cohesive and engaging user experience. These elements include:
- Color Scheme: A website’s color scheme sets the tone and mood. It should be consistent with the brand identity and target audience, while also considering accessibility for users with color vision deficiencies. For example, a website for a financial institution might use a sophisticated color scheme with dark blues and grays, while a website for a children’s toy store might use bright and playful colors like reds, yellows, and greens.
- Typography: Choosing the right fonts is essential for readability and visual appeal. Different fonts convey different emotions and styles. Websites should use a limited number of fonts for consistency and clarity. For example, a website for a tech company might use clean, modern fonts like Helvetica or Arial, while a website for a fashion brand might use more elegant and decorative fonts like Garamond or Times New Roman.
- Layout: The layout of a website determines how content is organized and presented. A well-structured layout makes information easy to find and navigate. Common layout patterns include grid systems, which use columns and rows to organize content, and asymmetrical layouts, which offer a more dynamic and visually interesting design. The layout should be responsive, adapting to different screen sizes and devices.
- White Space: Also known as negative space, white space refers to the empty areas around content. It helps to improve readability and visual hierarchy, making the website less cluttered and more appealing. Effective use of white space can draw attention to specific elements and make the website feel more spacious and inviting.
- Images and Graphics: Images and graphics can enhance the visual appeal of a website and communicate information more effectively. High-quality, relevant images can help to engage users and convey the brand’s message. However, it’s important to use images strategically and ensure they load quickly, as slow loading times can frustrate users.
User Experience (UX) and its Impact on Website Design
User experience (UX) is the overall experience a user has while interacting with a website. It encompasses factors such as usability, accessibility, and aesthetics. A positive UX is essential for a website’s success, as it encourages users to stay longer, explore more, and ultimately convert.
“A good user experience is about making the user feel like they are in control, that they are getting what they need, and that they are having a positive experience.” – Jakob Nielsen, UX expert
UX principles play a significant role in website design. These principles include:
- Usability: A website should be easy to use and navigate. Users should be able to find the information they need quickly and easily. This involves clear and concise navigation menus, intuitive search functionality, and well-organized content. For example, a website selling clothing should have clear categories for different types of clothing, sizes, and styles, making it easy for users to find what they’re looking for.
- Accessibility: Websites should be accessible to all users, regardless of their abilities. This means designing websites that are usable by people with disabilities, such as visual impairments or motor difficulties. Accessibility features include providing alternative text for images, using clear and consistent font sizes, and ensuring compatibility with screen readers.
- Aesthetics: A website’s aesthetics should be pleasing and engaging. This involves using a consistent visual style, high-quality images and graphics, and a clear and readable layout. However, aesthetics should not come at the expense of usability. A website that is visually appealing but difficult to use will not be successful.
Different Website Design Styles
Website design styles are influenced by trends, target audiences, and brand identities. Here are some common website design styles:
- Minimalist: Minimalist design focuses on simplicity and functionality. It uses a limited color palette, clean typography, and a clear layout. Minimalist websites prioritize content and user experience over visual embellishments. For example, a website for a software company might use a minimalist design to highlight its features and functionality.
- Modern: Modern design emphasizes bold colors, geometric shapes, and a clean and uncluttered layout. It often incorporates interactive elements and animations to create a dynamic and engaging experience. For example, a website for a creative agency might use a modern design to showcase its innovative and forward-thinking approach.
- Classic: Classic design uses traditional elements like serif fonts, subtle colors, and a structured layout. It creates a sense of timelessness and professionalism. For example, a website for a law firm might use a classic design to convey a sense of trust and reliability.
Website Design Checklist
Before embarking on a website design project, it’s helpful to create a checklist to ensure all key aspects are considered. Here is a sample checklist:
- Define target audience: Who are you trying to reach with your website? Understanding your target audience is essential for creating a design that resonates with them.
- Establish website goals: What do you want your website to achieve? Do you want to generate leads, increase sales, or raise brand awareness? Your goals will guide your design decisions.
- Develop a brand identity: What is the unique character of your brand? Your website should reflect your brand identity through its color scheme, typography, and overall aesthetic.
- Choose a website design style: Which design style best aligns with your brand and target audience? Consider minimalist, modern, classic, or other styles that suit your needs.
- Create a sitemap: A sitemap Artikels the structure and organization of your website. It helps you to plan the navigation and ensure a logical flow of information.
- Design wireframes: Wireframes are basic sketches of your website’s layout. They help you to visualize the flow of information and user interactions.
- Select a color scheme: Choose colors that are consistent with your brand identity and target audience. Consider accessibility for users with color vision deficiencies.
- Choose fonts: Select fonts that are readable and visually appealing. Use a limited number of fonts for consistency and clarity.
- Create a content strategy: Plan the content that will be featured on your website. Ensure it is relevant, engaging, and informative.
- Test and optimize: Once your website is launched, it’s important to test its usability and make adjustments as needed. Use analytics tools to track user behavior and identify areas for improvement.
Website Hosting
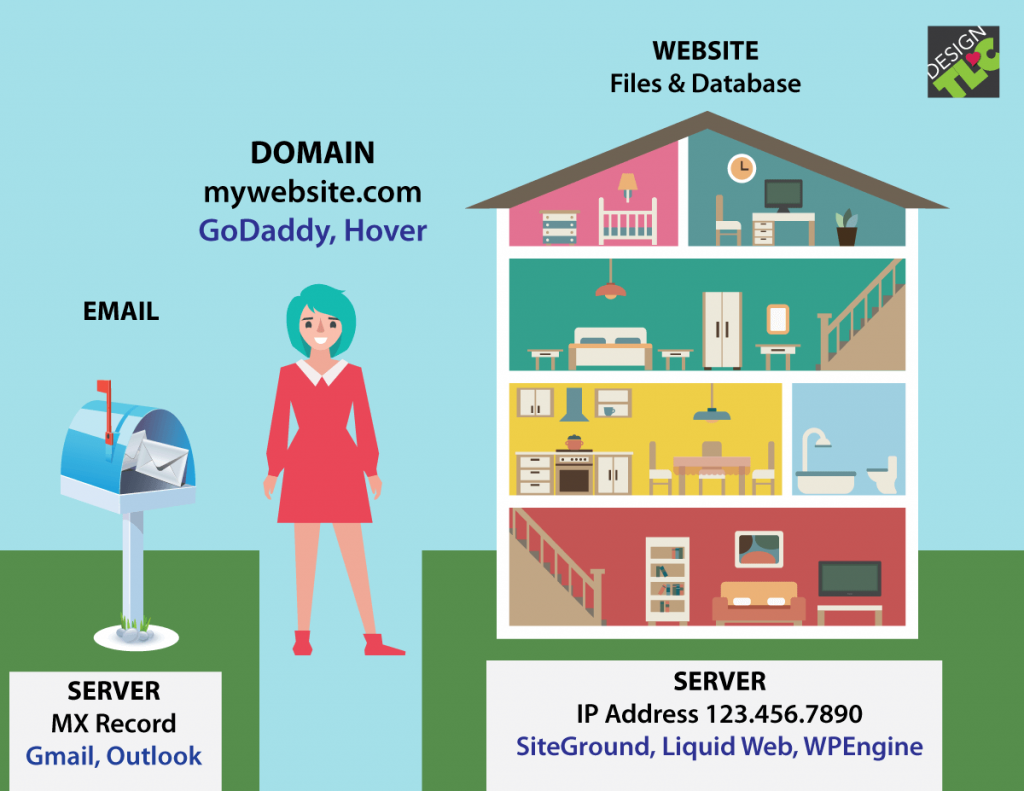
Imagine you’ve built a beautiful house, but it’s sitting in the middle of nowhere, with no way for anyone to find it. Website hosting is like the address and the infrastructure that makes your website accessible to the world. It’s the essential service that connects your website to the internet, allowing people to find and view it.
Importance of Website Hosting
Website hosting is crucial for several reasons:
- Accessibility: Hosting makes your website accessible to anyone with an internet connection, regardless of their location.
- Storage: Hosting providers offer storage space to store your website files, including images, videos, and code.
- Security: Hosting providers offer security measures to protect your website from attacks and data breaches.
- Performance: Hosting providers ensure your website loads quickly and efficiently, providing a good user experience.
- Technical Support: Hosting providers offer technical support to help you manage your website and troubleshoot any issues.
Types of Web Hosting
There are various types of web hosting, each with its own advantages and disadvantages. Here’s a breakdown of some popular options:
Shared Hosting
Shared hosting is the most affordable option, where multiple websites share the same server resources. It’s suitable for small websites with low traffic.
VPS Hosting
VPS hosting offers more resources and control than shared hosting. It’s a virtual private server where you have your own dedicated resources, but you still share the physical server with other users. This option is suitable for websites with moderate traffic and those requiring more control over their environment.
Dedicated Hosting
Dedicated hosting provides the highest level of resources and security. You have an entire physical server dedicated solely to your website, offering maximum performance and control. This option is ideal for large websites with high traffic and demanding applications.
Factors to Consider When Choosing a Hosting Provider
Choosing the right hosting provider is crucial for the success of your website. Here are some key factors to consider:
Pricing
Hosting plans vary in price depending on the type of hosting, storage space, bandwidth, and features offered.
Features
Consider the features offered by different hosting providers, such as:
- Storage space: The amount of storage space available for your website files.
- Bandwidth: The amount of data transfer allowed for your website.
- Security: Features like firewalls, malware protection, and SSL certificates.
- Performance: Server speed and uptime guarantees.
- Technical support: Availability of 24/7 customer support and technical assistance.
Customer Support
Ensure the hosting provider offers reliable and responsive customer support, especially if you’re not technically proficient.
Uptime Guarantee
Look for a hosting provider that offers a high uptime guarantee, ensuring your website remains accessible to visitors.
Scalability
Choose a hosting provider that offers scalable plans to accommodate your website’s growth and increasing traffic.
Hosting Plan Comparison Table
| Hosting Type | Features | Pricing |
|—|—|—|
| Shared Hosting | Basic features, affordable | $5-$15/month |
| VPS Hosting | More resources, control | $20-$80/month |
| Dedicated Hosting | Maximum resources, security | $100-$500+/month |
Website Security
In the digital world, securing your website is crucial. It protects your data, your visitors’ data, and your online reputation. This section delves into the threats, vulnerabilities, and best practices for safeguarding your website.
Common Website Security Threats and Vulnerabilities
Website security threats are diverse and can significantly impact your online presence. Understanding these threats allows you to implement preventative measures.
- Cross-Site Scripting (XSS): A common attack where malicious scripts are injected into a website, potentially stealing user data or manipulating website behavior.
- SQL Injection: This attack attempts to exploit vulnerabilities in database queries, allowing attackers to access or modify sensitive data.
- Brute-Force Attacks: Repeated attempts to guess usernames and passwords to gain unauthorized access to accounts.
- Denial-of-Service (DoS) Attacks: Overloading a website with traffic, making it unavailable to legitimate users.
- Malware Infections: Websites can be infected with malicious software that steals data, redirects traffic, or performs other harmful actions.
- Phishing Attacks: Deceptive attempts to trick users into revealing sensitive information, often through fake emails or websites.
SSL Certificates and Their Role in Website Security
SSL certificates play a vital role in securing online communication.
- Encryption: SSL certificates use encryption to protect data transmitted between a website and a user’s browser, making it unreadable to unauthorized individuals. This ensures sensitive information like credit card details or personal data remains confidential.
- Trust and Credibility: A website with an SSL certificate is identified as secure by browsers, indicated by a padlock icon in the address bar. This instills trust in users, encouraging them to share personal information and conduct transactions.
- Search Engine Ranking: Google and other search engines prioritize websites with SSL certificates, boosting their ranking in search results. This is because SSL certificates are a strong indicator of a website’s security and reliability.
Best Practices for Securing a Website and Protecting User Data
Implementing best practices is crucial for safeguarding your website and user data.
- Use Strong Passwords: Strong passwords with a combination of uppercase and lowercase letters, numbers, and symbols are essential for all accounts related to your website. Consider using a password manager to generate and store strong passwords securely.
- Regularly Update Software: Software updates often include security patches that address vulnerabilities. Regularly update your website’s content management system (CMS), plugins, themes, and other software to stay protected.
- Implement Two-Factor Authentication (2FA): 2FA adds an extra layer of security by requiring users to provide two forms of authentication, such as a password and a code sent to their mobile device. This significantly reduces the risk of unauthorized access.
- Limit User Permissions: Grant only necessary permissions to users, minimizing the potential impact of a compromised account. Avoid granting administrative privileges to users who don’t require them.
- Regularly Backup Data: Regular backups allow you to restore your website in case of a security breach or data loss. Store backups in a secure location, preferably off-site, to minimize the risk of data loss.
- Monitor Website Activity: Monitor your website for suspicious activity, such as unusual traffic patterns, failed login attempts, or changes in file permissions. This helps identify potential security threats early on.
Website Security Tools and Resources
Various tools and resources are available to enhance website security.
- Security Scanning Tools: Tools like Sucuri, SiteLock, and Acunetix scan websites for vulnerabilities and provide recommendations for remediation. These tools can identify potential weaknesses and help you address them before they are exploited.
- Web Application Firewalls (WAFs): WAFs act as a shield between your website and malicious traffic, blocking known attacks and filtering suspicious requests. Cloud-based WAFs, like Cloudflare and Sucuri, offer flexible and scalable protection.
- Security Plugins: Many security plugins are available for popular CMS platforms like WordPress, offering features like malware scanning, security hardening, and login protection. Choose reputable plugins with a good track record and regular updates.
- Security Training: Educate yourself and your team on website security best practices. Online courses and resources from organizations like OWASP (Open Web Application Security Project) provide valuable insights into security threats and mitigation strategies.
Website Analytics
Website analytics is the process of collecting, analyzing, and interpreting data about website visitors. This data can be used to understand user behavior, track website performance, and make informed decisions about website optimization.
Key Metrics
Website analytics provides valuable insights into website performance. Key metrics help track progress, identify areas for improvement, and make data-driven decisions.
- Traffic: This refers to the number of visitors to a website. It is measured by the number of unique visitors, page views, and sessions. Understanding traffic patterns helps identify popular content, understand audience demographics, and analyze the effectiveness of marketing campaigns.
- Conversions: Conversions represent desired actions taken by website visitors, such as making a purchase, signing up for a newsletter, or filling out a form. Tracking conversions helps measure the effectiveness of website calls to action and optimize campaigns for better results.
- Bounce Rate: The bounce rate is the percentage of visitors who leave a website after viewing only one page. A high bounce rate might indicate issues with website content, design, or user experience. Analyzing bounce rates can help identify areas requiring improvement.
Website Analytics Tools
Several tools are available to collect and analyze website data.
- Google Analytics: Google Analytics is a free and widely used website analytics tool. It provides comprehensive data about website traffic, user behavior, and conversions. Google Analytics is user-friendly, offers customizable dashboards, and integrates with other Google products.
- Adobe Analytics: Adobe Analytics is a paid analytics platform that offers advanced features for analyzing website data. It provides real-time data, customizable dashboards, and advanced reporting capabilities. Adobe Analytics is suitable for larger businesses with complex website analytics needs.
- Matomo: Matomo is an open-source website analytics platform. It offers similar features to Google Analytics, including real-time data, customizable dashboards, and advanced reporting. Matomo provides more control over data privacy and security compared to Google Analytics.
Using Website Analytics to Improve Website Performance
Website analytics data can be used to make data-driven decisions about website optimization.
- Identify and Improve User Experience: Analyze user behavior to understand how visitors interact with the website. Identify pages with high bounce rates or long loading times. Use this information to improve website navigation, design, and content.
- Optimize Content: Analyze website traffic data to identify popular content. Use this information to create more content similar to what users are already engaging with. Also, track the performance of different content formats (e.g., blog posts, videos, infographics) to understand what resonates best with the audience.
- Improve Marketing Campaigns: Track the performance of marketing campaigns by analyzing website traffic from different sources. Use this data to optimize campaign budgets, targeting, and messaging. Identify which campaigns are most effective in driving conversions and allocate resources accordingly.
Website Maintenance: Domain And Website
Just like a car needs regular servicing to run smoothly, your website needs regular maintenance to ensure it performs optimally and remains healthy. This involves a series of tasks that keep your website secure, up-to-date, and functioning flawlessly.
Importance of Regular Website Maintenance
Regular website maintenance is crucial for several reasons:
- Improved Website Performance: Regular maintenance optimizes website speed, reduces loading times, and enhances user experience. This leads to higher engagement and improved search engine rankings.
- Enhanced Security: Routine security checks and updates protect your website from cyber threats, malware, and data breaches, safeguarding your data and your visitors’ privacy.
- Reduced Downtime: Proactive maintenance helps identify and fix potential issues before they cause downtime, ensuring your website remains accessible to visitors.
- Improved User Experience: A well-maintained website offers a seamless browsing experience, free from broken links, outdated content, and technical glitches, fostering user satisfaction and loyalty.
- Search Engine Optimization (): Maintenance tasks such as updating content and fixing broken links positively impact your website’s , leading to higher visibility and organic traffic.
Common Website Maintenance Tasks
A comprehensive website maintenance routine includes a range of tasks, such as:
- Backups: Regular website backups are essential to restore your website in case of data loss due to technical issues, security breaches, or accidental deletions. It’s recommended to have multiple backup copies stored in different locations for added safety.
- Software Updates: Keeping your website’s software, including the Content Management System (CMS), plugins, and themes, up-to-date is crucial for security and compatibility. Updates often include security patches that address vulnerabilities and improve performance.
- Security Checks: Regularly scanning your website for malware and vulnerabilities is vital to prevent security breaches. This can be done through automated tools or manual checks by a security expert.
- Content Updates: Updating your website content regularly keeps it fresh, relevant, and engaging for your visitors. This includes refreshing blog posts, updating product information, and adding new content to keep your website dynamic.
- Broken Link Checks: Regularly checking for broken links on your website ensures a smooth user experience and prevents visitors from encountering dead ends. Broken links can negatively impact your and user satisfaction.
- Performance Optimization: Optimizing your website’s performance involves tasks such as compressing images, minifying code, and caching content to reduce loading times and improve user experience.
- Analytics Monitoring: Regularly reviewing your website analytics helps understand user behavior, identify areas for improvement, and measure the effectiveness of your website’s content and marketing efforts.
Best Practices for Managing Website Updates
Managing website updates effectively is key to maintaining a healthy and secure website:
- Test Updates Before Implementing: Before implementing any updates, test them on a staging environment (a copy of your live website) to ensure they don’t break your website or cause conflicts with existing functionalities.
- Backup Before Updating: Always create a full website backup before implementing any updates, especially major ones. This provides a safety net in case the update causes issues.
- Stay Informed About Updates: Regularly check for updates from your CMS, plugins, and themes. Subscribe to their newsletters or RSS feeds to stay informed about new releases and security patches.
- Prioritize Security Updates: Security updates should be implemented as soon as possible to address vulnerabilities and protect your website from potential threats.
- Use a Reliable Hosting Provider: Choosing a reliable hosting provider that offers regular server maintenance and updates is crucial for website uptime and security.
Website Maintenance Schedule
A well-structured website maintenance schedule helps you stay organized and ensure all necessary tasks are performed regularly. Here’s a sample schedule for a typical website:
| Task | Frequency | Notes |
|---|---|---|
| Website Backups | Daily or Weekly | Create multiple backups and store them in different locations. |
| Software Updates | Weekly or Monthly | Check for updates from your CMS, plugins, and themes. |
| Security Checks | Monthly | Scan your website for malware and vulnerabilities using automated tools or a security expert. |
| Content Updates | Weekly or Monthly | Refresh blog posts, update product information, and add new content. |
| Broken Link Checks | Monthly | Use a broken link checker tool to identify and fix broken links. |
| Performance Optimization | Quarterly | Optimize images, minify code, and implement caching to improve website speed. |
| Analytics Monitoring | Weekly or Monthly | Review your website analytics to understand user behavior and identify areas for improvement. |
Website Optimization
Website optimization is the process of improving a website’s ranking in search engine results pages (SERPs), enhancing its user experience, and increasing its overall performance. It involves a series of strategies and techniques aimed at making a website more visible, accessible, and engaging for both search engines and users.
Search Engine Optimization ()
Search engine optimization () is a crucial aspect of website optimization, focusing on improving a website’s ranking in search engine results. It involves optimizing website content, structure, and technical aspects to make it more appealing to search engines like Google, Bing, and Yahoo.
- Research: Identifying relevant s that potential customers use to search for products or services similar to those offered by the website. research tools can help analyze search volume, competition, and related terms.
- On-Page Optimization: Optimizing website content, including page titles, meta descriptions, headings, and image alt text, to incorporate relevant s. This ensures search engines understand the content and its relevance to user searches.
- Off-Page Optimization: Building backlinks from other reputable websites to the target website. Backlinks act as votes of confidence, signaling to search engines that the website is valuable and trustworthy. This involves activities like guest blogging, social media marketing, and forum participation.
- Technical : Ensuring the website is technically sound and accessible to search engine crawlers. This includes optimizing website speed, mobile responsiveness, and sitemaps.
Usability
Website usability refers to the ease with which users can navigate, find information, and complete tasks on a website. A user-friendly website provides a positive experience, encourages engagement, and reduces bounce rates.
- Clear Navigation: Implementing intuitive menus and sitemaps that allow users to easily find the information they need. This involves using clear and concise language, logical organization, and consistent placement of navigation elements.
- Visually Appealing Design: Utilizing a clean and visually appealing design that enhances readability and user engagement. This includes using appropriate font sizes, color schemes, and white space to create a pleasant and user-friendly experience.
- Intuitive Forms: Designing forms that are easy to fill out and submit. This involves using clear labels, logical form fields, and error messages that guide users through the process.
- Responsive Design: Ensuring the website adapts seamlessly to different screen sizes and devices, providing a consistent experience across desktops, laptops, tablets, and smartphones.
Website Speed
Website speed is a crucial factor in user experience and . A fast-loading website improves user satisfaction, reduces bounce rates, and enhances search engine rankings.
- Optimize Images: Compressing images without sacrificing quality to reduce file sizes and improve loading times. This can be achieved using image optimization tools or by reducing image resolution.
- Minimize HTTP Requests: Reducing the number of files that need to be downloaded to load a page. This can be achieved by combining CSS and JavaScript files, using image sprites, and deferring loading of non-critical elements.
- Use a Content Delivery Network (CDN): Distributing website content across multiple servers located geographically closer to users. This reduces latency and improves loading times for users worldwide.
- Enable Browser Caching: Allowing browsers to store website files locally, reducing the need to download them again on subsequent visits. This can significantly improve page load times for returning users.
Website Optimization Strategy for a Specific Target Audience
Developing a website optimization strategy requires understanding the target audience and their needs. For example, a website targeting young adults interested in fashion might focus on visually appealing design, mobile responsiveness, and social media integration. On the other hand, a website targeting professionals in the finance industry might prioritize content quality, , and website security.
- Target Audience Research: Conduct thorough research to understand the demographics, interests, and online behavior of the target audience. This can be achieved through surveys, market analysis, and competitor research.
- Research: Identify relevant s that the target audience uses to search for information related to the website’s products or services.
- Content Optimization: Create high-quality, engaging content that resonates with the target audience. This includes using a conversational tone, incorporating relevant s, and providing valuable information.
- Usability Testing: Conduct usability testing to ensure the website is easy to navigate and use for the target audience. This can be achieved through user feedback, A/B testing, and heatmap analysis.
- Analytics Monitoring: Track website performance using analytics tools to identify areas for improvement and adjust the optimization strategy based on user behavior and engagement.
Website Monetization
Turning your website into a revenue-generating machine requires a strategic approach to monetization. Understanding the different methods available and their pros and cons is crucial for maximizing your website’s earning potential.
Advertising
Displaying advertisements on your website is a common monetization strategy.
- Pros:
- Passive income: Once ads are set up, they generate revenue automatically.
- Widely adopted: Numerous ad networks and platforms make it easy to implement.
- Scalability: Revenue potential increases as website traffic grows.
- Cons:
- Potential for intrusive ads: Unattractive ads can deter visitors and negatively impact user experience.
- Low earnings per click: Click-through rates (CTR) are often low, resulting in minimal revenue per ad impression.
- Dependence on ad networks: Your revenue is subject to the policies and performance of the chosen ad network.
Affiliate Marketing
Affiliate marketing involves promoting other companies’ products or services on your website and earning a commission for each sale generated through your referral link.
- Pros:
- High earning potential: Commissions can be substantial, especially for high-value products.
- Targeted promotion: You can focus on promoting products relevant to your website’s content and audience.
- Building trust: Recommending products you genuinely believe in can enhance your website’s credibility.
- Cons:
- Requires effort: Finding suitable affiliate programs and creating engaging content to promote them takes time and effort.
- Dependence on external factors: Your revenue is tied to the performance of the affiliate program and the products being promoted.
- Potential for ethical concerns: Promoting products you haven’t personally tested can raise ethical questions.
E-commerce
Selling products directly through your website offers a more direct revenue stream.
- Pros:
- Complete control: You manage pricing, inventory, and customer experience.
- Higher profit margins: You eliminate the need to share revenue with third parties.
- Building a brand: Direct sales foster customer loyalty and brand recognition.
- Cons:
- Significant investment: Setting up an e-commerce store requires initial investment in website development, inventory, and marketing.
- Operational challenges: Managing inventory, shipping, and customer service can be demanding.
- Competition: The online marketplace is highly competitive, requiring strong marketing efforts to stand out.
Subscription Services
Offering premium content or services on a subscription basis can provide recurring revenue.
- Pros:
- Stable revenue stream: Subscriptions generate predictable income over time.
- High-value customers: Subscribers are often more engaged and loyal.
- Potential for community building: Subscription services can foster a sense of community among members.
- Cons:
- Requires strong value proposition: Subscribers need compelling reasons to pay for your content or services.
- Managing subscriptions: Setting up and managing subscription systems can be complex.
- Customer churn: Subscribers may cancel their subscriptions if they find the value proposition lacking.
Membership Sites
Creating a membership site with exclusive content, community forums, and other benefits can attract a loyal audience.
- Pros:
- Strong community building: Membership sites foster engagement and loyalty among members.
- Recurring revenue: Memberships provide a predictable income stream.
- Data collection: Membership sites allow you to gather valuable data about your audience.
- Cons:
- Requires significant effort: Building and managing a membership site can be time-consuming.
- Attracting members: Convincing people to join and pay for membership requires strong content and marketing.
- Maintaining member engagement: Keeping members engaged and active requires continuous content updates and community management.
Tips for Maximizing Website Revenue
- Understand your audience: Tailor your monetization strategy to the interests and needs of your target audience.
- Provide value: Focus on creating high-quality content that your audience finds valuable.
- Optimize for conversions: Make it easy for visitors to purchase products, subscribe to services, or take other desired actions.
- Test different strategies: Experiment with various monetization methods to find what works best for your website.
- Monitor performance: Track key metrics like website traffic, conversion rates, and revenue to identify areas for improvement.
Monetization Plan for a Hypothetical Website
Let’s say you run a website about healthy recipes.
- Target audience: Health-conscious individuals interested in cooking and nutrition.
- Monetization strategy:
- Affiliate marketing: Partner with companies selling kitchen appliances, healthy ingredients, and dietary supplements.
- E-commerce: Sell your own line of healthy cookbooks or meal plans.
- Advertising: Display non-intrusive ads related to health, food, and cooking.
- Implementation:
- Affiliate marketing: Create high-quality recipe content featuring affiliate links to relevant products.
- E-commerce: Set up an online store to sell cookbooks and meal plans.
- Advertising: Integrate non-intrusive ads through Google AdSense or other ad networks.
- Monitoring and optimization: Track website traffic, conversion rates, and revenue to adjust your monetization strategy as needed.
Website Development Tools
Building a website involves using various tools and platforms, each with its own set of advantages and disadvantages. Understanding these tools and their functionalities is crucial for selecting the right option for your project.
Popular Website Development Tools and Platforms
The world of website development offers a wide array of tools and platforms. Some of the most popular options include:
- WordPress: A content management system (CMS) known for its flexibility and ease of use. WordPress allows you to create various types of websites, from simple blogs to complex e-commerce stores. It offers a vast library of themes and plugins, making customization a breeze.
- Wix: A user-friendly website builder that simplifies website creation through a drag-and-drop interface. Wix is ideal for beginners who lack coding experience, providing a visual approach to website design. It offers a range of templates and features, catering to diverse needs.
- Squarespace: Another popular website builder that emphasizes aesthetic appeal and user-friendly design. Squarespace offers a curated selection of templates and provides intuitive tools for creating visually stunning websites. It is particularly well-suited for portfolios, online stores, and businesses looking for a professional online presence.
- Shopify: A platform specifically designed for e-commerce businesses. Shopify offers a comprehensive suite of tools for managing online stores, including product listings, payment processing, and marketing features. It is a powerful solution for entrepreneurs looking to establish an online store with ease.
- Webflow: A web design platform that empowers users to create visually impressive websites using a drag-and-drop interface. Webflow provides a balance between visual design and code-based customization, offering flexibility for those who want more control over their website’s appearance and functionality.
Pros and Cons of Different Website Development Options
Each website development tool comes with its own set of advantages and disadvantages. Understanding these pros and cons is crucial for making an informed decision:
- WordPress:
- Pros: Highly customizable, extensive plugin ecosystem, large community support, -friendly, suitable for various website types.
- Cons: Can be complex for beginners, requires regular updates, security vulnerabilities if not maintained properly.
- Wix:
- Pros: User-friendly interface, drag-and-drop functionality, affordable pricing, wide range of templates.
- Cons: Limited customization options, less flexible than other platforms, may require premium plans for advanced features.
- Squarespace:
- Pros: Beautiful templates, user-friendly interface, strong features, integrated e-commerce functionality.
- Cons: Limited customization options, fewer third-party integrations, relatively expensive compared to other platforms.
- Shopify:
- Pros: Comprehensive e-commerce platform, robust payment processing, marketing and sales tools, excellent customer support.
- Cons: Can be expensive for small businesses, requires learning curve for managing online stores, limited customization options.
- Webflow:
- Pros: Visually appealing websites, flexible design options, code-based customization, powerful features for designers and developers.
- Cons: Steep learning curve, requires coding knowledge for advanced customization, may not be suitable for beginners.
Choosing the Right Website Development Tools for a Specific Project
Selecting the best website development tool depends on your specific needs and goals. Consider the following factors:
- Website Type: What kind of website are you building? A blog, e-commerce store, portfolio, or something else?
- Technical Expertise: How comfortable are you with coding and web development? Do you need a user-friendly interface or more control over the code?
- Budget: How much are you willing to spend on website development? Different platforms offer varying pricing plans.
- Customization Needs: How much flexibility do you require in terms of design and functionality? Some platforms offer more customization options than others.
- Scalability: Will your website need to grow and adapt in the future? Consider the platform’s ability to handle increasing traffic and data.
Resources for Learning Website Development
There are numerous resources available for learning website development, regardless of your experience level:
- Online Courses: Platforms like Udemy, Coursera, and Skillshare offer comprehensive courses on website development, covering various aspects from HTML and CSS to JavaScript and backend technologies.
- Online Tutorials: Websites like W3Schools, Codecademy, and FreeCodeCamp provide free tutorials and interactive lessons for learning website development basics and advanced concepts.
- Books: Numerous books cover website development, ranging from beginner-friendly guides to advanced reference materials.
- Community Forums: Online communities like Stack Overflow and Reddit provide forums where you can ask questions, share knowledge, and get support from experienced developers.
Last Word

From choosing a memorable domain name to optimizing your website for search engines and engaging your audience with compelling content, mastering the art of domains and websites is an ongoing journey. By embracing the principles Artikeld in this guide, you can create a dynamic and impactful online presence that reflects your brand, resonates with your target audience, and achieves your desired goals.
A domain name is like a unique address for your website, making it easy for people to find you online. Websites are the platforms where you can showcase your creativity, share information, or even sell products. For example, if you’re looking for inspiration for your home, you might visit a website dedicated to DIY Easter decorations.
This website could provide tutorials, tips, and ideas for creating festive decorations. Once you have a domain name and a website, you can start building your online presence and connect with your audience.